DigiCode - Cara membuat tombol demo dan download keren dan responsive di blogger. Hi guys, kali ini saya akan berbagi tutorial cara membuat tombol demo dan download keren dan responsive di blogger, kalian pastinya pernah melihat tombol download dan demo pada sebuah website kan, jika kalian iya pernah melihat tombol demo dan download tersebut, itulah kira kira yang akan kita bahas pada postingan kali ini.
 |
| Tombol demo dan download |
Cara Membuat Tombol Demo dan Download Di Blogger
Beberapa manfaat dari tombol demo dan download
Taukah kamu, kalau tombol demo dan download ini harus terlihat bagus dan mencolok? Yah karena untuk membedakan antara elemen satu dengan elemen lainnya, bisa juga supaya pengunjung blog akan senang.
Tambahkan Style CSS Kedalam Template
Mengapa perlu menambahkan CSS kedalam template blogger? Yup alasan utamanya karena nantinya kalian nggak perlu lagi buat nambahin style CSS nya di tiap postingan yang menggunakan tombol demo dan download tersebut. Sampai sini paham? Kalau paham mari kita bahas tutorial cara membuat tombol demo dan download keren dan responsive di blogger.
- Pilih Menu Tema
- Pilih Edit HTML
- Cari kode penutup ini : </head> dalam tema(kamu bisa menggunakan CTRL + F untuk memudahkan pencarian).
- Kemudian copy kode CSS dibawah ini, dan tempatkan diatas kode </head> tadi.
- Berikut kode nya:
<style type="text/css">
/* Style button by digicode.site */
#btn-container {margin: 10px auto;
text-align: center;}
#btn-container br {display: none;}
.btn-demo, .btn-download{position: relative;display: inline-block;height: 50px;width: 200px;line-height: 50px;padding: 0;border-radius: 50px;background: #fdfdfd;border: 2px solid #4e92df;margin: 10px;transition: .5s}
.btn-download {border: 2px solid #008000;}
.btn-demo:hover {background-color: #4e92df;}
.btn-download:hover {background-color: #008000;}
.btn-demo:hover span.circle, .btn-download:hover span.circle2{left: 100%;margin-left: -45px;background-color: #fdfdfd;}
.btn-demo:hover span.circle{color: #4e92df;}
.btn-download:hover span.circle2 {color: #008000;}
.btn-demo span.circle svg, .btn-download span.circle2 svg{width:22px;height:22px;padding:9px 1px 0 1px;}
.btn-demo:hover span.title, .btn-download:hover span.title2{left: 40px;opacity: 0;}
.btn-demo:hover span.title-hover, .btn-download:hover span.title-hover2{opacity: 1;left: 40px;}
.btn-demo span.circle, .btn-download span.circle2{display: block;background-color: #4e92df;color: #fff;position: absolute;float: left;margin: 5px;line-height: 42px;height: 40px;width: 40px;top: 0;left: 0;transition: .5s;border-radius: 50%;}
.btn-download span.circle2 {background-color: #008000;}
.btn-demo span.title,.btn-demo span.title-hover, .btn-download span.title2,.btn-download span.title-hover2{position: absolute;left: 90px;text-align: center;margin: 0 auto;font-size: 16px;font-weight: bold;color: #4e92df;transition: .5s;}
.btn-download span.title2,.btn-download span.title-hover2 {color: #008000;left: 80px;}
.btn-demo span.title-hover, .btn-download span.title-hover2{left: 80px;opacity: 0;}
.btn-demo span.title-hover, .btn-download span.title-hover2{color: #fff;}
</style> Kode Demo dan Download
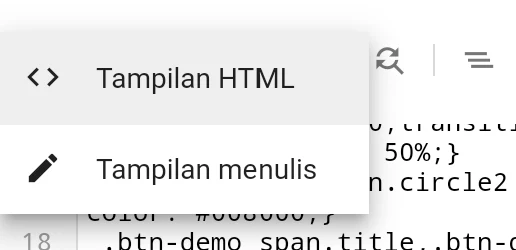
Masukkan kode dibawah ini dalam postingan blog kamu, dalam mode tampilan HTML. Seperti pada gambar berikut:
 |
| Tampilan HTML Postingan Blogger |
<div id="btn-container">
<!-- Button demo by digicode.site -->
<a href="#" class="btn-demo" target="_blank" rel="noopener">
<span class="circle"><svg viewBox="0 0 24 24">
<path fill="currentColor" d="M3 4V16H21V4H3M3 2H21C22.1 2 23 2.89 23 4V16C23 16.53 22.79 17.04 22.41 17.41C22.04 17.79 21.53 18 21 18H14V20H16V22H8V20H10V18H3C2.47 18 1.96 17.79 1.59 17.41C1.21 17.04 1 16.53 1 16V4C1 2.89 1.89 2 3 2M10.84 8.93C11.15 8.63 11.57 8.45 12 8.45C12.43 8.46 12.85 8.63 13.16 8.94C13.46 9.24 13.64 9.66 13.64 10.09C13.64 10.53 13.46 10.94 13.16 11.25C12.85 11.56 12.43 11.73 12 11.73C11.57 11.73 11.15 11.55 10.84 11.25C10.54 10.94 10.36 10.53 10.36 10.09C10.36 9.66 10.54 9.24 10.84 8.93M10.07 12C10.58 12.53 11.28 12.82 12 12.82C12.72 12.82 13.42 12.53 13.93 12C14.44 11.5 14.73 10.81 14.73 10.09C14.73 9.37 14.44 8.67 13.93 8.16C13.42 7.65 12.72 7.36 12 7.36C11.28 7.36 10.58 7.65 10.07 8.16C9.56 8.67 9.27 9.37 9.27 10.09C9.27 10.81 9.56 11.5 10.07 12M6 10.09C6.94 7.7 9.27 6 12 6C14.73 6 17.06 7.7 18 10.09C17.06 12.5 14.73 14.18 12 14.18C9.27 14.18 6.94 12.5 6 10.09Z" />
</svg></span>
<span class="title">Demo</span>
<span class="title-hover">Click Here</span>
</a>
</div>
<div id="btn-container">
<!-- Button download by digicode.site-->
<a href="#" class="btn-download" target="_blank" rel="noopener">
<span class="circle2"><svg viewBox="0 0 24 24">
<path fill="currentColor" d="M2 12H4V17H20V12H22V17C22 18.11 21.11 19 20 19H4C2.9 19 2 18.11 2 17V12M12 15L17.55 9.54L16.13 8.13L13 11.25V2H11V11.25L7.88 8.13L6.46 9.55L12 15Z" />
</svg></span>
<span class="title2">Download</span>
<span class="title-hover2">Click Here</span>
</a>
</div>
Jika ingin menggunakan satu tombol saja, kamu bisa hapus salah satunya, entah tombol demo atau download nya atau bisa juga dengan mengganti kata-kata nya seperti "download" diganti menjadi "unduh" dll.
Itulah tutorial cara membuat tombol demo dan download keren dan responsive di blogger. Semoga dengan tutorial ini, kalian bermanfaat bagi kamu yang ingin menjadi blogger menggunakan layanan blogger.com.



Posting Komentar